-
星空体育:动态刻度可视化组件实现
- 时间:2024-07-28 来源:zoc7RcITctunhMtq7EzA 人气:
 前言
前言
之前有个网友问我了一个很有价值的问题, 有关实现数据可视化的问题, 但是这个可视化问题不是一般的柱状图, 折现图之类的,而是不规则刻度的数据可视化.所以笔者思考了一下决定自己实现一个动态刻度可视化组件的方案, 来解决这一类的需求.


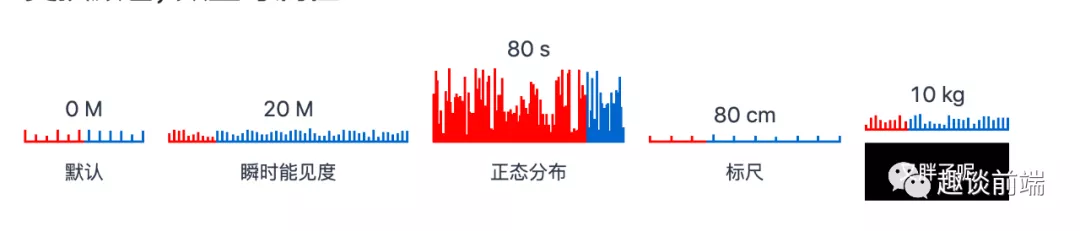
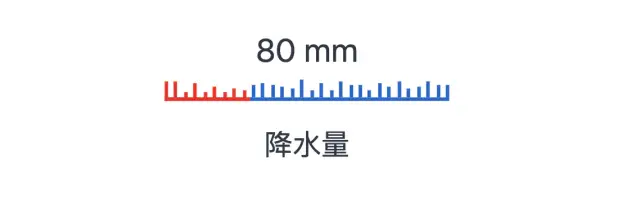
最初的需求是这样的:
 星空注册
星空注册
我们只需要输入文字, 数值比例, 就能生成如上图所示的刻度图.但是作为一名有追求的程序员, 需要对问题抽象化, 形成通用的解决方案,所以我们开始重组需求:

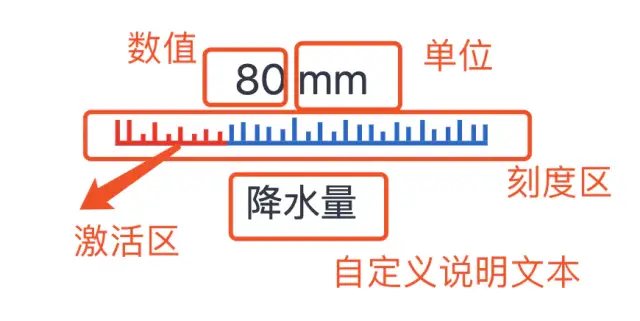
由上图我们可以拆解为一下几个需求点:
支持数值自定义 数值单位自定义 支持刻度组件宽度自定义 支持刻度线数量自定义 支持刻度变化幅度自定义 传入已有进度比例,即激活区范围 支持刻度样式自定义 支持数值样式自定义 支持自定义说明文本以及说明文本自定义以上就是笔者挖掘的通用需求,当然有其他需求也可以渐进的增加.
确认了以上需求之后,我们开始选择技术选型, 笔者之前常用的技术栈是vue和react,所以接下来我们初步确认该组件采用如下技术方案:
react + typescript + umi-library如果大家擅长使用vue, 也可以, 笔者之前也写过如何搭建vue的组件库相关的文章,感兴趣可以学习了解一下, 其本质思想是一致的.

接下来我们开始实现动态刻度可视化组件星空平台. 如果对umi不熟悉的,可以参考笔者之前写的文章从0到1教你搭建前端团队的组件系统(高级进阶必备).
1. 定义基本属性类型由以上需求分析我们可以定义如下的属性类型:星空注册
export interface TickerProps { width: number; maxHeight: number; percent: number; text: string; value: number; showValue: boolean; unit: string; lineNum: number; defaultColor: string; activeColor: string; textStyle: object; valueStyle: object; }
2. 组件整体结构
const Ticker: React.FC<TickerProps> = function(props:TickerProps) { const { width = 100, maxHeight = 10, percent = 50, value, text = '瞬时能见度', showValue = true, unit = 'M', lineNum = 12, defaultColor = '#06c', activeColor = 'red', valueStyle, textStyle } = props return ( <div className="ticker"> { showValue && <div className="value" style={valueStyle}> { value
星空体育 星空平台
